Pengunduh YouTube Telegram

Jika Anda ingin mendownload video dan menikmati konten bebas iklan di YouTube, Anda harus menjadi pelanggan premium. Di sinilah bot Telegram berguna berperan.
Saat memilih layer dalam Sketsa, Anda dapat membuat dan mengedit properti Style di Inspektur. Berikut adalah instruksi terperinci untuk menggunakan Style dalam perangkat lunak desain grafis Sketch.
Sketsa mendukung 5 jenis isian (isian):
Secara default, semua layer baru diisi dengan warna gelap.
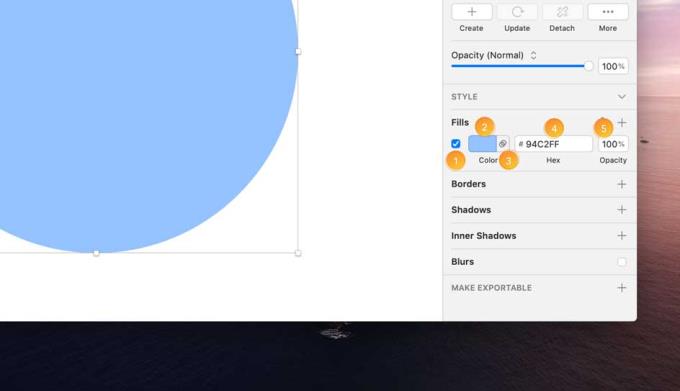
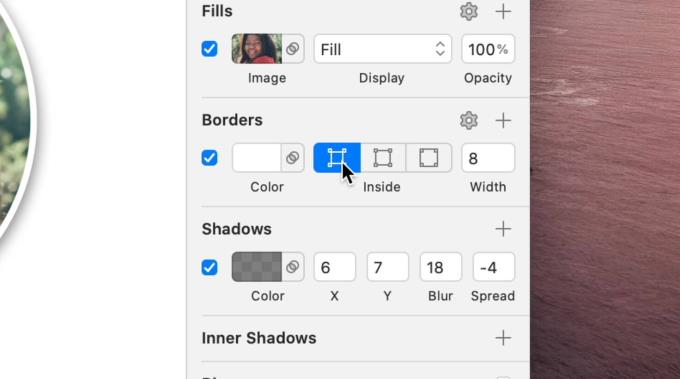
Untuk menambahkan isian baru, klik ikon +di panel Fills . Anda dapat membuat sebanyak mungkin isian yang Anda suka ke dalam sebuah layer dan mereka akan saling bertukar satu sama lain. Untuk setiap isian yang dibuat, Anda memiliki opsi berikut:

Tip : Klik funtuk menghidupkan / mematikan tampilan semua isi untuk setiap lapisan yang dipilih.
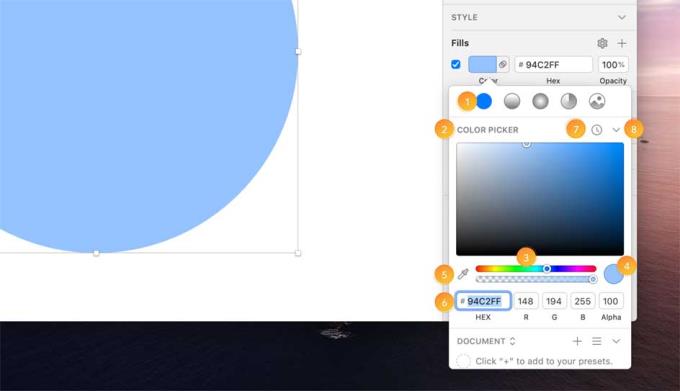
Click vào màu sắc trên tùy chọn fill, sau đó nhấn nút fill ảnh ở bên phải cửa sổ hiện ra. Chọn ảnh cá nhân bằng cách nhấn Choose Image…, chọn một thiết lập trước nằm bên dưới hoặc click icon Data để chọn một ảnh từ nguồn dữ liệu.
Sau đó, bạn có thể chọn 4 loại fill khác nhau:
Bạn cũng có thể click biểu tượng đồng hồ ở phía trên cửa sổ xem trước ảnh để thấy hình thường xuyên sử dụng trong tài liệu hoặc chọn một mẫu hình cơ bản hay lấp đầy vùng ảnh nhiễu bằng các preset chung nằm ở bên dưới.
Khi đã áp dụng một fill vào hình dạng, hãy click icon Settings gần tiêu đề mục Fills. Tại đây, bạn có thể chọn thiết lập theo quy tắc Non-Zero (không có số 0) hoặc Even-Odd (Chẵn - Lẻ) để lấp đầy hình dạng, theo quy tắc quay vòng.
Click vào màu phù hợp với fill, đường viền hay đổ bóng bất kỳ để mở cửa sổ chọn màu.

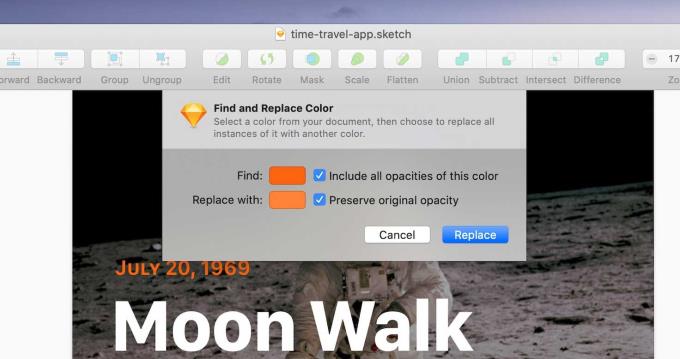
Ctrl + C.Chọn Edit > Find and Replace Color… từ menu hoặc nhấn ⌘ + ⌥ + F để mở menu Find and Replace Color. Tại đây, chọn màu bạn muốn tìm thấy trong thiết kế và màu muốn thay thế nó.

Kích hoạt “Include all opacities of this color” để tìm thấy toàn bộ màu với các alpha khác nhau, nhưng có cùng giá trị RGB hoặc HEX.
Bật “Preserve original opacity” để giữ nguyên các alpha khác nhau khi bạn thay thế màu sắc.
Nằm ở dưới popover màu sắc, bạn có thể lưu các thiết lập fill trước cho màu, gradient hoặc ảnh để truy cập nhanh và tái sử dụng trong tài liệu hoặc trở thành một phần của thư viện.
Để thêm một preset, hãy chọn fill màu, gradient hoặc ảnh, lựa chọn muốn thêm nó vào các preset global (toàn bộ tài liệu) hoặc document (chỉ một tài liệu), sau đó click icon +.
Để đổi lại tên các preset, đảm bảo bạn đang xem các thiết lập trước của mình trong trình xem danh sách, click vào nó và chọn Rename. Bạn cũng có thể click điều khiển và chọn di chuyển hoặc sao chép preset giữa các vị trí global hoặc document.
Bạn có thể kéo các thiết lập trước để sắp xếp lại chúng hoặc kéo chúng ra khỏi cửa sổ chỉnh màu để xóa (cách khác là click điều khiển vào chúng và chọn Delete).
Cuối cùng, khi click điều khiển một preset màu đậm, bạn có thể chọn sao chép các giá trị màu mã HEX, RGB, HSL, Objective-C hoặc Swift vào clipboard.
Khi bạn lưu một preset tài liệu và đặt nó làm thư viện, tài liệu này sẽ hiện dưới các mục Global and Document ở menu presets của bất kỳ ai đã thêm Library này.
Bất kỳ cập nhật thiết lập trước nào trong Library bạn đã thêm đều sẽ hiện một chấm nhỏ để thông báo cho thay đổi này.
Để áp dụng fill gradient vào một layer, hãy click vào nút màu sắc trong mục Fills của Inspector, sau đó chọn nút kiểu gradient theo linear (tuyến tính), radial (hướng tâm) hoặc angular (tại góc) ở phía trên cùng cửa sổ hiện ra.
Với một Linear Gradient, Sketch thêm một đường chứa hai điểm vào layer của bạn. Để thay đổi màu sắc gradient, hãy click vào một trong hai điểm và chạm màu trong bảng tương ứng ở Inspector. Để thêm màu khác cho gradient, click vào bất kỳ đường gradient nào để bổ sung một điểm mới.
Di chuyển các điểm màu để thay đổi sắc thái cho gradient. Hoặc chọn một điểm và nhấn phím cách để xóa nó.
Chỉnh sửa các Radial Gradient tương tự như trên, ngoại trừ việc phải thiết lập một trong số hai điểm nằm ở giữa hiệu ứng và điểm đối lập còn lại nằm ở cuối hiệu ứng. Bằng cách kéo điểm không màu, bạn có thể kiểm soát kích thước hiệu ứng.
Angular Gradient đặt bất kỳ điểm màu bạn chọn trên một hình tròn (dựa trên chiều cao & rộng của một lớp). Bạn có thể kéo các điểm để điều chỉnh vị trí của chúng hoặc click vào hình tròn nếu muốn thêm điểm mới.
Cùng với các điểm gradient trên layer, bạn có thể sử dụng thanh gradient trong bảng màu để điều chỉnh và kiểm soát gradient. Nó hoạt động chính xác theo cách này. Click một điểm để thay đổi màu sắc của nó và kéo nó để di chuyển. Nhấn vào vị trí bất kỳ trên thanh đó khi muốn thêm màu mới hoặc chọn một điểm và nhấn phím cách để loại bỏ nó.
Bạn có thể dùng các phím tắt sau để điều chỉnh gradient:
1 - 9 |
Vị trí điểm màu mới bên cạnh thanh gradient (ví dụ: 3 = 30%). |
= |
Vị trí một điểm gradient bằng nhau giữa hai điểm. |
Tab |
Chuyển giữa hai điểm màu. |
→ hoặc ← |
Điều chỉnh vị trí điểm màu tăng dần. |
⇧ + → hoặc ← |
Điều chỉnh vị trí điểm màu theo gia số lớn hơn. |
Bạn có thể thêm nhiều đường viền như ý muốn vào các lớp, với độ dày, màu sắc và chế độ hòa trộn khác nhau. Chỉ các lớp văn bản là không có đường viền.
Đường viền có thể tô màu đậm hoặc theo kiểu gradient: linear, radial hoặc angular.
Mẹo: Bạn có thể nhanh chóng hiện hoặc ẩn đường viền trên lớp bất kỳ bằng cách nhấn B.
Đối với các hình kín, bạn có thể đặt đường viền bên trong, bên ngoài hoặc ở trung tâm. Với path mở, bạn chỉ có thể đặt các đường viền ở trung tâm.

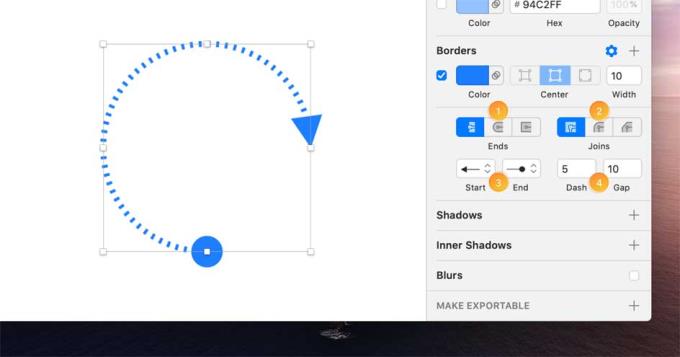
Click vào icon cài đặt bên cạnh tiêu đề Border để mở ra các tùy chọn kiểu đường viền nét đứt, mũi tên, điểm cuối…

Mẹo: Để tạo một đường chấm chấm, đặt kiểu kết thúc là Round Cap, sau đó đặt giá trị nét gạch sang 0. Điều chỉnh khoảng cách trống sẽ thay đổi giao diện đường viền các dấu chấm.
Shadows và Inner Shadows có cùng các điều khiển nhưng hoạt động theo cách thức khác nhau. Hiển thị Shadow bên ngoài một lớp, trong khi Inner Shadows là bên trong một lớp.
Bạn có thể áp dụng nhiều đổ bóng vào cùng một layer và điều khiển màu sắc của chúng, các chế độ hòa trộn, vị trí X & Y, bán kính làm mờ và độ lan rộng.
Lưu ý: Khi bạn phóng to lên tới 400%, các bóng đổ chứa giá trị mờ sẽ không hiện trên Canvas. Điều này đảm bảo tài liệu dùng rất nhiều kết xuất đổ bóng nhanh nhưng không ảnh hưởng tới bất kỳ thành phần bạn xuất.
Để thêm hiệu ứng làm mờ vào một layer, hãy click tiêu đề Blur trong Inspector, sau đó chọn kiểu làm mờ từ menu thả xuống:
Guassian Blur áp dụng làm mờ ở tất cả các hướng. Bạn có thể thay đổi mức độ mờ bằng cách dùng thanh trượt tương ứng.
Motion Blur làm mờ theo một hướng để tạo chuyển động. Bạn có thể đặt mức độ mờ và góc bằng thanh trượt.
Zoom Blur sẽ làm mờ từ một điểm ra bên ngoài. Bạn có thể thiết lập cả hai mức độ làm mờ và điểm bắt đầu nó.
Background Blur tái tạo các vết mờ đằng sau lớp phủ và bảng điều khiển trên macOS và iOS. Nội dung trong layer sẽ mờ đi và bạn có thể đặt độ bão hòa nội dung và mức độ mờ trong Inspector. Nếu layer này đã chứa một kiểu fill bất kỳ, nó cần ở trạng thái trong suốt để thấy rõ độ mờ. Một fill màu trong suốt cũng là cách tuyệt vời để tạo sắc thái cho nó.
Lưu ý: Áp dụng cấp độ làm mờ lớn có thể khiến Sketch chạy chậm bởi chúng cần nhiều bộ nhớ và CPU để hiển thị.
Với Text Styles, bạn có thể lưu một bộ định dạng text và tái sử dụng chúng trên các lớp text khác nhau trong bản thiết kế. Khi thay đổi một layer mà bạn đã áp dụng Text Style, bạn có thể chọn cập nhật Text Style tự động để toàn bộ các lớp văn bản thay đổi theo.
Chọn một lớp văn bản bạn đã áp dụng tạo kiểu, sau đó truy cập Layer > Create new Text Style từ menu. Bạn cũng có thể click nút Create trong menu popup No Text Style tại bảng Appearance trong Inspector. Gõ tên Text Style mới và lưu nó lại bằng cách nhấn Enter.
Chọn một lớp và click vào menu pop-up No Text Style trong bảng Appearance ở Inspector. Sau đó, tại Components Popover, chọn Text Style bạn muốn dùng. Bạn có thể sử dụng thanh tìm kiếm ở phía trên cùng cửa sổ bật lên khi muốn tìm kiểu cần thiết.
Chọn một Layer dùng Text Style bạn muốn chỉnh sửa, sau đó tiến hành thay đổi phong cách cho nó. Sau khi hoàn thành, bạn sẽ thấy một dấu hoa thị (*) bên cạnh tên Text Style. Tại đây, bạn có thể click vào một trong số những nút bấm trên bảng Appearance.
Mẹo: Bạn có thể bao gồm Text Styles như một phần của Library để chia sẻ với người khác.
Layer Styles hoạt động giống Text Styles. Điểm khác biệt duy nhất là chúng làm việc với các lớp hình dạng. Để tạo một Layer Style, chọn một lớp hình dạng đã áp dụng kiểu, sau đó chọn Layer > Create new Layer Style từ menu. Chỉnh sửa và áp dụng Layers Styles theo quy trình giống như Text Styles.
Mẹo: Bạn có thể dùng Layer Styles như một phần của Library để chia sẻ với người khác.
Bạn có thể chọn kiểu văn bản và lớp trực tiếp từ bảng Components vào Canvas. Thao tác này tạo một lớp văn bản hoặc hình dạng mới theo kiểu bạn đã chọn.
Bạn cũng có thể chọn Insert trong thanh công cụ và chọn Text Style bạn muốn dùng. Sau đó, click vào vị trí bất kỳ trên Canvas để chèn văn bản hay lớp hình dạng mới.
Để nhóm các kiểu định dạng phong cách lại với nhau trong menu Components Panel & Insert, hãy đặt tên chúng như sau: Group-name/Style-name. Ví dụ, hai Symbol tên Background/Light và Background/Dark sẽ nằm trong nhóm Background.
Bạn cần phải có từ hai kiểu trở lên trong một nhóm trước khi chúng xuất hiện ở menu phụ.
Bạn có thể sắp xếp định dạng Text và Layer trong Components Layer. Click đúp vào một kiểu hoặc nhóm để đổi lại tên của nó. Bạn cũng có thể kéo và thả các kiểu vào nhóm hiện tại hoặc tạo nhóm mới chỉ bằng cách kéo một kiểu lên phía trên cửa sổ khác.
Tên các Style được sắp xếp theo thứ tự bảng chữ cái trong Components Panel.
Ngoài việc kéo thanh trượt hay gõ phần trăm vào trong trường bên cạnh Opacity, bạn có thể nhanh chóng thiết lập độ mờ của một lớp bằng cách chọn nó và nhấn 0-9 (ví dụ: 3 tương ứng độ mờ 30%). Nhấn nhanh hai số sẽ làm độ mờ rõ ràng hơn (ví dụ: 2 và 5 tương ứng độ mờ 25%).
Click và kéo trên không gian giữa các điều khiển thuộc tính kiểu để di chuyển nó lên trên và xuống dưới các thuộc tính khác.
Tích hoặc bỏ tích một ô bên cạnh từng thuộc tính kiểu để bật hoặc vô hiệu hóa nó. Nếu bạn chỉnh thuộc tính đã bị vô hiệu hóa, hành động này sẽ kích hoạt nó.
Để loại bỏ hoàn toàn một thuộc tính kiểu, hãy click và kéo nó ra ngoài bảng Inspector, click điều khiển vào nó và chọn Remove hoặc click icon thùng rác ở phía trên cùng của bảng (nếu nó bị tắt).
Chọn lớp bạn muốn sao chép Style, sau đó truy cập Edit > Copy > Copy Style hoặc nhấn ⌘ + ⌥ + C. Tiếp đến chọn lớp bạn muốn dán những Style này và tới Edit > Paste > Paste Style (hoặc nhấn ⌘ + ⌥ + V).
Di atas adalah panduan untuk menggunakan properti Style di Sketch . Semoga artikel ini bermanfaat bagi Anda.
Jika Anda ingin mendownload video dan menikmati konten bebas iklan di YouTube, Anda harus menjadi pelanggan premium. Di sinilah bot Telegram berguna berperan.
Setiap kali Anda mengirim email di Outlook, Anda mengharapkan email terkirim secara instan. Namun, seperti platform email lainnya, Outlook rentan terhadap kegagalan fungsi dan
https://www.youtube.com/watch?v=13ei1TYS8uk Chromebook adalah perangkat brilian, jika Anda tidak memerlukan laptop yang dapat menangani program yang menuntut. Jika Anda masuk
Cerita berlanjut pada tahun 1896, ketika Lumière bersaudara pertama kali memperlihatkan kereta api yang berhenti di stasiun La Ciotat, penonton di bioskop menjadi kacau balau.
Jika Anda ingin menjadi seorang yang berpenghasilan tinggi, Anda tidak bisa hanya mengunduh aplikasinya dan langsung mulai menghasilkan uang. Ini tidak sesederhana melakukan pengiriman.
Saya mengincar anak anjing orang tua saya ketika saya masih kecil sampai mereka menyerah dan memberi saya hadiah untuk Natal. Ya, setidaknya robot. Itu adalah Aibo dari Sony. Itu
Live Photo adalah beberapa detik suara dan video yang direkam sebelum dan sesudah gambar diambil. Video ini memakan lebih banyak ruang daripada gambar diam, sehingga memakan banyak ruang
Jawaban Cepat: Jalankan Command Prompt sebagai Administrator. Ketik berikut ini: cscript C:Program Files (x86)Microsoft OfficeOffice16OSPP.vbs /dstatus dan
Anda telah menjadi Pengemudi Lyft dan siap berangkat dan mendapatkan uang. Anda sedang menunggu penjemputan pertama, tetapi Anda tidak menerima permintaan tumpangan apa pun
Apa yang Anda cari di platform jejaring sosial? Apakah Anda menginginkan keamanan, fungsionalitas, opsi penyesuaian, dan cara aman untuk mengirim pesan?
Tablet Api Amazon telah menjadi salah satu perangkat seluler paling populer yang tersedia. Meskipun Amazon memulai dengan tablet yang pada dasarnya adalah sebuah
Terjunnya Amazon ke dunia perangkat streaming media secara umum diterima dengan baik. Harga Fire TV yang terjangkau, bersama dengan Amazon
Pernahkah Anda menerima notifikasi “Nomor telepon ini dilarang” di Telegram? Jika iya, Anda mungkin bertanya-tanya apa maksudnya. Telegram memiliki batasan
https://www.youtube.com/watch?v=isTnCfYDxs4 Presentasi PowerPoint adalah hal yang lumrah di banyak bidang pekerjaan, dan sering kali ada kebutuhan untuk menggabungkannya
Terminal VS Code (Visual Studio Code) memungkinkan perintah teks. Hasil dan keluarannya dapat dilihat di editor, dan mendukung shell seperti bash,
Anda hanya dapat membatalkan langganan Paramount Plus pada platform yang sama dengan tempat Anda berlangganan. Meskipun cara termudah adalah melalui situs web Paramount Plus
Lapisan di Procreate sering kali menampung beberapa atau bahkan hanya satu objek. Saat Anda perlu menyesuaikan beberapa elemen secara bersamaan, masing-masing elemen mungkin berada pada lapisan terpisah.
Jika Anda secara rutin mengirim dan menerima email tetapi berencana untuk segera pergi berlibur, menyiapkan balasan otomatis akan menjadi penyelamat.
Proyek datang dalam berbagai bentuk dan ukuran. Oleh karena itu, menemukan alat yang tepat untuk mengelola tim secara efisien sangatlah penting. Perangkat lunak manajemen proyek seperti
Jika Anda mencari cara untuk melibatkan audiens selama presentasi, memasukkan video ke Google Slide Anda adalah solusinya. Jangan stres jika ini










![Tongkat Api Amazon Mana yang Terbaru? [Mei 2023] Tongkat Api Amazon Mana yang Terbaru? [Mei 2023]](https://img.webtech360.com/resources6/s21/image-2835-0405082719063.jpg)